-
Sales +603 2770 2833
- sales@webserver.com.my

Header Tags
Structure your content to the top of search engine results pages with header tags optimisation service.
- Improve your search engine ranking by utilising header tags to signal relevance and structure to search engines.
- Increase content readability by breaking down material into manageable sections with header tags.
- Support your keyword strategy with strategic placement of keywords in header tags.
What are header tags?
Header tags are HTML elements that define heading tags on a webpage. They structure content, making it easier for search engines to crawl and users to navigate. Proper use of header tags boosts SEO and improves website readability and accessibility.


SEO Headings Best Practices
Signal content importance to search engines by implementing expertly placed header HTML tags.
Include Keywords but Don’t Overstuff
Include strategic keywords, but avoid keyword stuffing, in your header tags to enhance content relevance and boost SEO, focusing on long-tail keywords for optimal results.
Use With Proper Content Hierarchy
Organise your content with header tags to create a logical flow and improve search engine understanding of your website’s structure.
Only Use One H1 Tag
Use a single, clear, and concise H1 tag to highlight the main topic of your webpage and capture your audience’s attention instantly.
Keep Headers Short and Consistent
Ensure your website looks professional and organised by keeping header tags short and using consistent formatting like sentence case or title case.
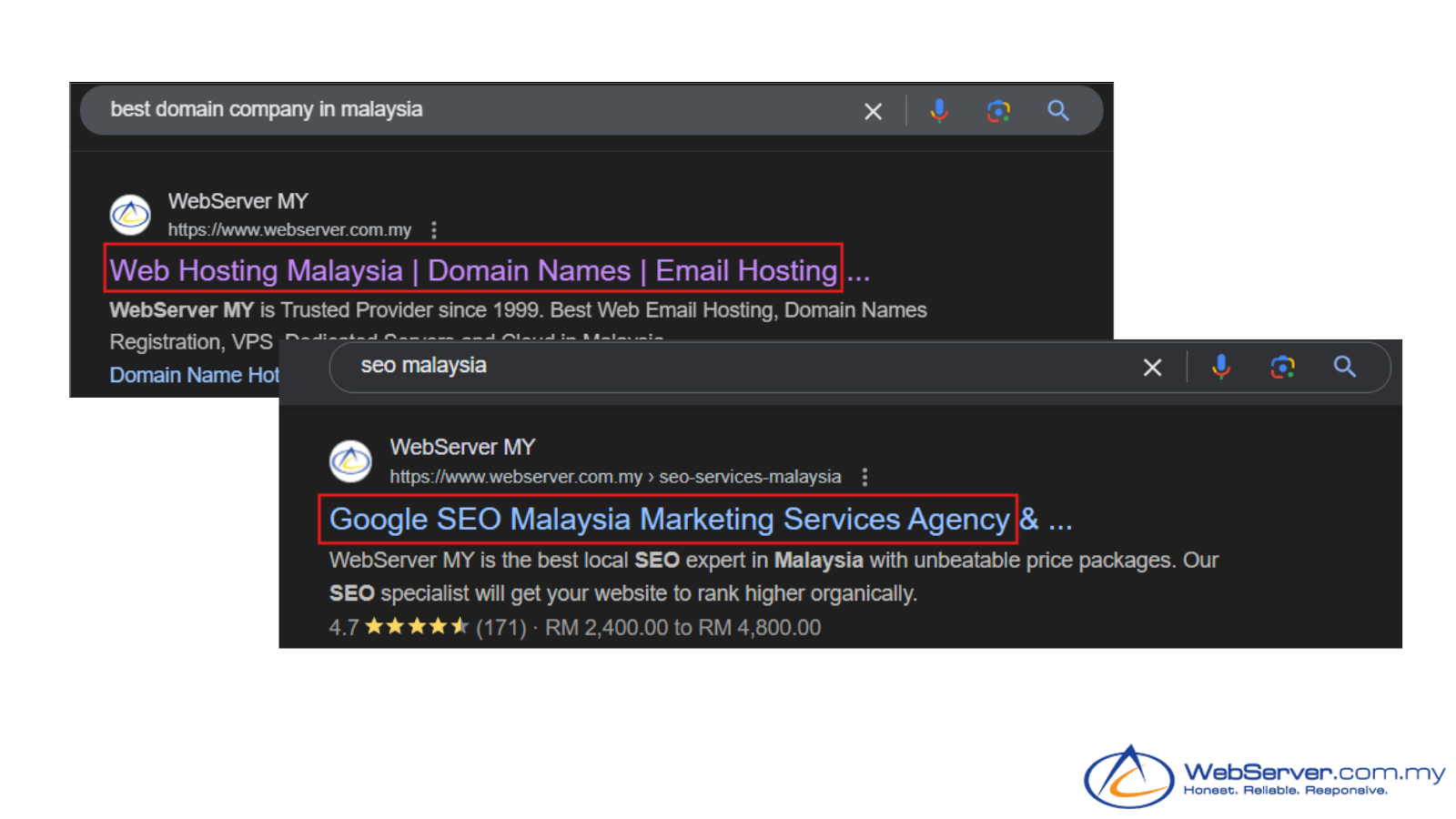
Optimise for a Featured Snippet
Boost your visibility and click-through rates by optimising header tags for featured snippets, delivering concise and informative summaries that Google highlights.
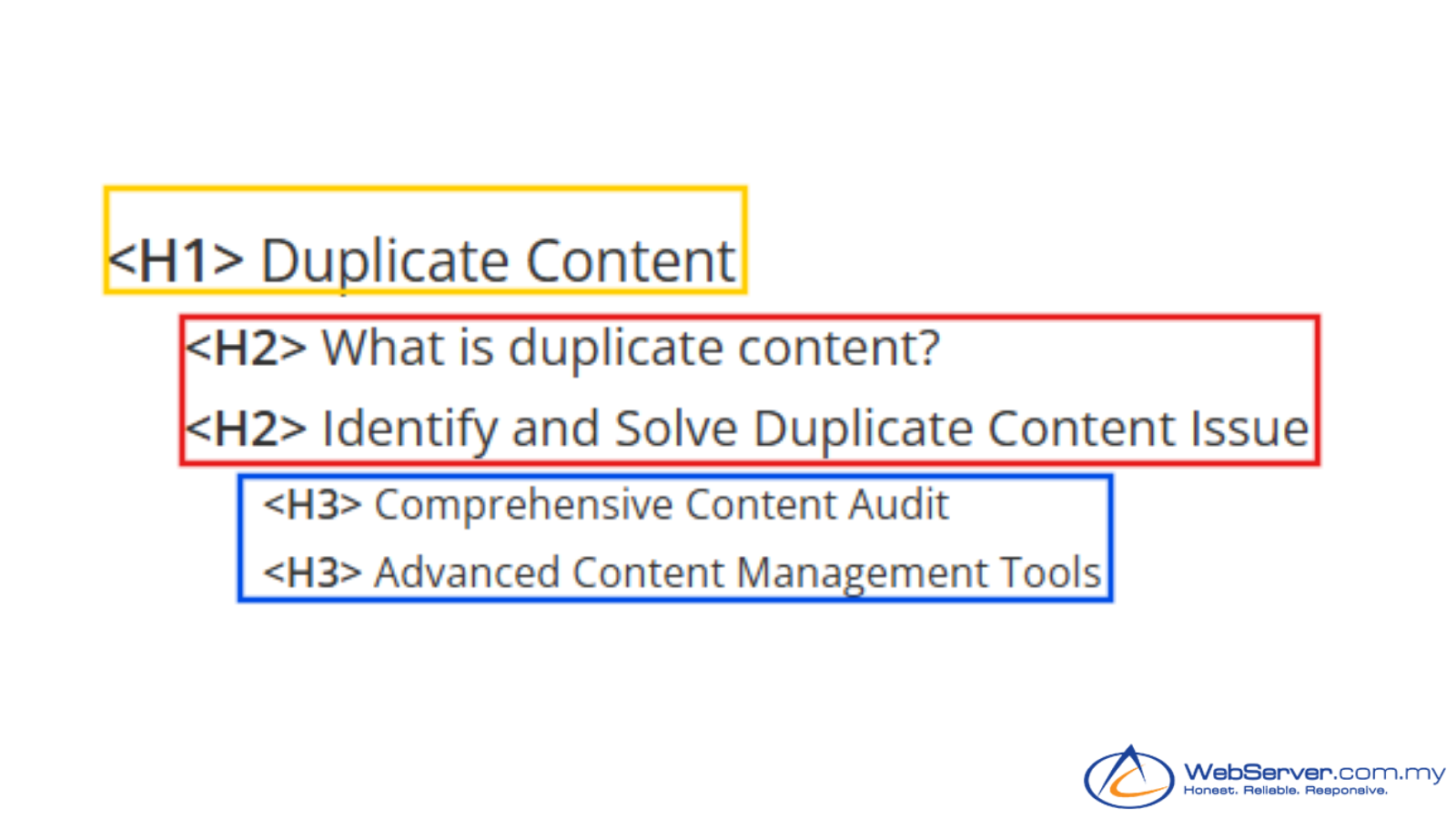
Use Header Tags in a Hierarchical Structure
Create header tags tailored to your unique needs to unlock your website’s full SEO potential.
FAQs on HTML Heading
There are six header tags in HTML, ranging from `<h1>` to `<h6>`.
- H1: Main title for your page; unique, descriptive, and includes the primary keyword.
- H2: Major subheadings under H1; use relevant keywords for SEO.
- H3: Breaks down H2 content for detailed exploration.
- H4: Additional structuring under H3; minor SEO importance.
- H5: Organises content under H4; rarely used.
- H6: Least used, structures under H5; minimal SEO impact.
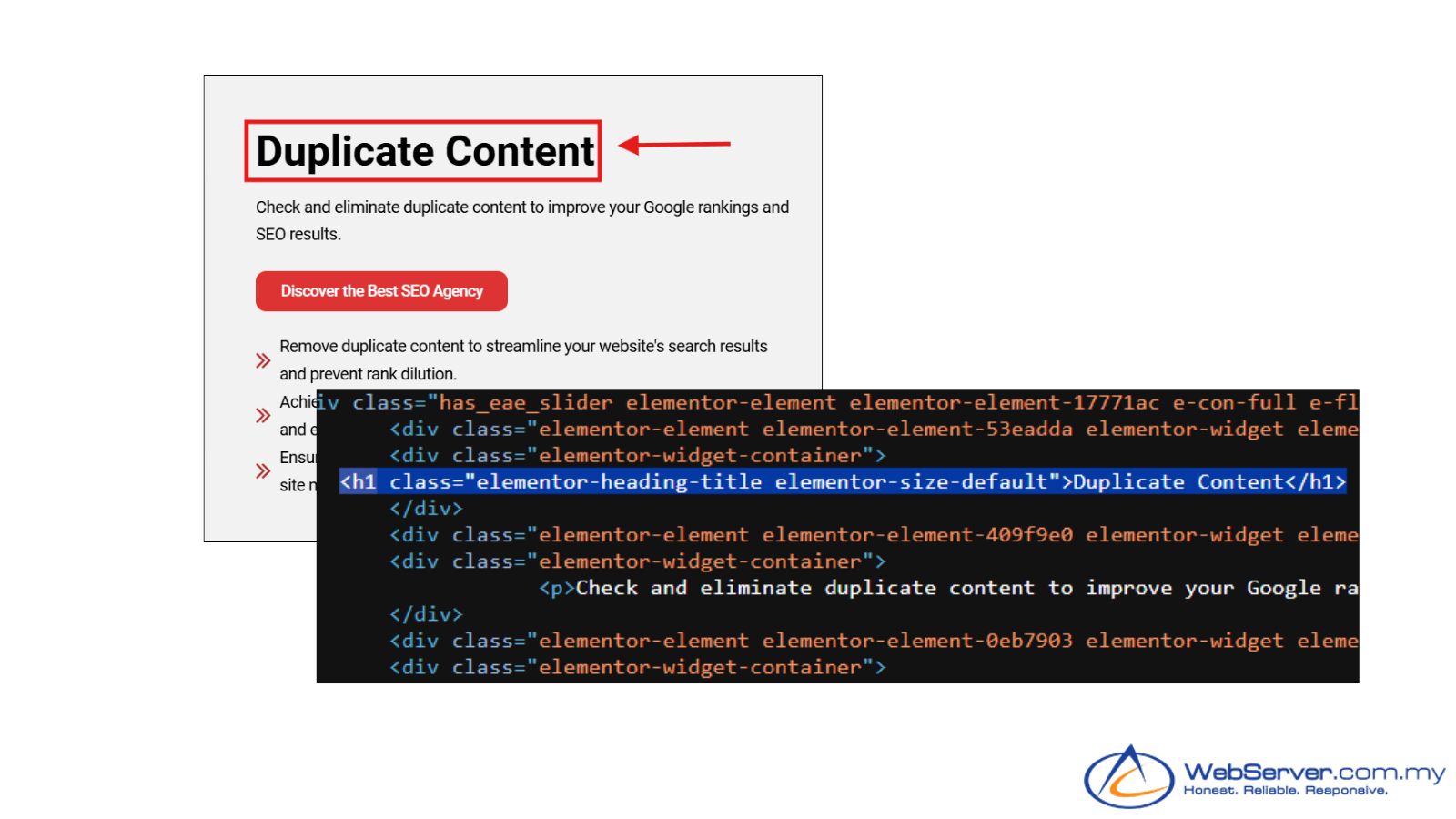
To find header tags, examine the HTML code of a webpage for `<h1>`, `<h2>`, `<h3>`, etc. You can view the HTML by accessing the web page's source code through "View Page Source" right-click option menu, or using your browser's developer tools.
Header tags provide structure to a page, highlighting key ideas and keywords. They help search engines like Google understand a page's context, improving its ranking potential. Effective use of header tags involves keyword research and ensures content is organised, aiding both reader comprehension and search engine indexing.

WebServer.com.my, a business unit of a privately owned Acme Commerce Sdn Bhd was established in 1989. Specializes in the complex managed hosting services such as database hosting and mission critical application hosting since 1999.
-
Office Hour
+603 2770 2833 -
Extended
+603 2770 2803 -
Email
sales@webserver.com.my -
Technical Support
support@webserver.com.my
Switch The Language




